 Functions in JavaScript
Functions in JavaScript
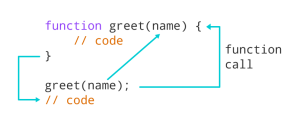
In JavaScript, functions are essentially pieces of reusable code that are designed to perform a task when called, or executed. Functions have inputs and outputs, much like those that you typically think of in a mathematical context. Functions have parameters that they take – in the above photo, name is a parameter of the function greet. Functions also have code that the execute. The above photo only has // code commented, not giving us an example of what code this function might execute, but we can make up the example that this function might execute {console.log(“hello, ” + name);}. Then, when you call the function, or tell the computer to run the action, our code would execute. Of course, our variable name would have to be previously defined – for the ease of the example, we can say we defined let name = “John”. Without knowing how the greet function actually executes, we can say in this example that when we call greet(“John”) that our function would return hello, John. Functions can become much more complicated depending on the parameters, the functions that you’re actually using, and the statements or code inside the function that the function will execute, but the basic idea behind a function is still inputs and outputs!
Hi Julia, I think you did an awesome job at explaining what functions do. I was really able to understand what you meant when reading your post. The graphic you included was clearly legible and able to understand as well! After reading this and tying it back into our last few classes where we learned more coding- it was definitely easier to truly understand how to do this in real-world coding. After doing a lot of the hello world exercises, everything has really started to connect the dots when needing to use functions in a javascript code.