Variables used in Javascript are used to store data. They are ‘containers’ for storing this data. When coding and needing to add a variable, we do this by using the word ‘let’ at the beginning of the code. After adding in ‘let’ you can then give it a value! (Which is defined as initialization). Below I will show an example of giving a variable, a value:
let name;
Can you see where I’m going with this? Right now I am using a variable to start my code, which is going to show us a name.
let name;
name = “Jess”;
This code is telling us that the name is Jess. Which is, obviously, my name! I learned this technique the best with our SoloLearn assignment. It had very clear steps and explanations on how to code in Javascript, and definitely taught me more about how to fully understand different factors of code.

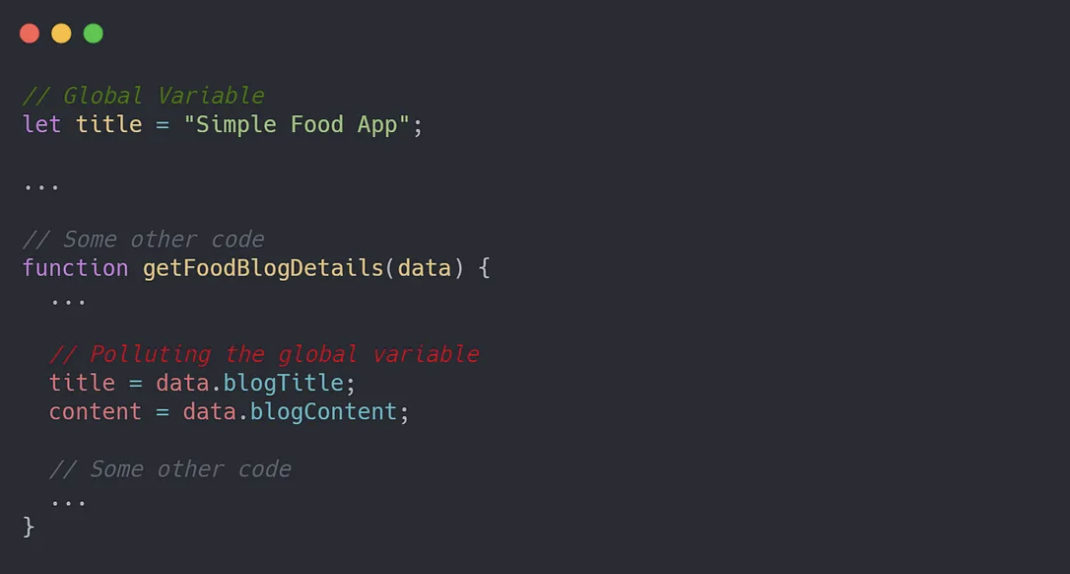
Here is another example, but can you find the variable this time?
Hi Jessica, thanks for your post! The global variable part confused me slightly. I believe the variable in that example would still be title, but the parts about .blogTitle and .blogContent confused me. I don’t remember the word for those, but they are built into JavaScript, right? I also don’t understand how title and content in the second part of the code fit with the title declared earlier. Would .blogTitle have an effect on the value stored in title in the first part? Please let me know!