
Conditional statements are used to perform different actions based on different conditions. Very often when you write code, you want to perform different actions for different decisions. You can use conditional statements in your code to do this.
In JavaScript we have the following conditional statements:
Use if to specify a block of code to be executed, if a specified condition is true.
Use else to specify a block of code to be executed if the same condition is false.
Use else if to specify a new condition to test, if the first condition is false.
Use the if statement to specify a block of JavaScript code to be executed if a condition is true.
Example:
If the hour is less than 10, create a “Good day” greeting, otherwise “Good evening”:
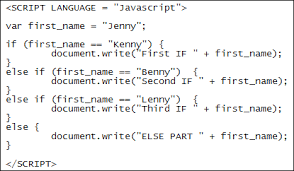
if (hour < 10) {
greeting = “Good day”;
} else {
greeting = “Good evening”;
}
The result of the greeting will be:
Good day