Some positives of using digital platforms are getting access to a wealth of information, access to millions of people at your fingertips, convenience, etc. Let’s say if you’re a recent graduate and is looking for a job; you can literally go up on multiple digital platforms like LinkedIn, Handshake, Google Jobs, etc. you can probably find thousands of jobs and apply instantly. Just maybe like a decade ago you would have probably search up newspapers, go to the offices of the company you’re looking at, and give interviews in person. Now, pretty much you can take care of the whole job process from your home. Also by having wealth of information online you also are working towards making society more equitable and fair. Not everyone has the same resources for a variety of reasons and the digital platforms are in some way directly or indirectly making things more accessible to lot of people. It’s opening up new opportunities.
Posts
What is a Digital Identity and How Do We Improve Ours? 2B
A digital identity is basically who you are based on all of your activity online. Posting on social media, purchasing something on Amazon, running a credit report on a site like Credit Karma, or sending money to a friend on Venmo are all things that add to your digital identity. There are many things you can do to preserve your digital identity. Promoting and authenticating yourself are important so that people know who they are talking to. In addition, you should take privacy and security measures to control what others can get access to. It will also lessen the likelihood of theft. Another important thing to maintain is your reputation. I think as college students, we’ve probably heard many times now that prospective employers are just one click away from our social media accounts. As a result, it’s probably not the best idea to post pictures from that one party, or two, or.. you get the idea. A final thing we should do to continually improve our digital identities is network. Networking is so important because almost everything and everyone is online. Whether you are a recent graduate or someone who’s been in your industry for many years, it never hurts to make connections with others.
ERDs: What Are They and What Does Each Symbol Represent? 2A
An entity relationship diagram, or ERD, is a visual representation of data that also shows how that data is connected. Just like with swim lane diagrams, symbols make it much easier to differentiate the various pieces of data and their relation to others. A rectangle is for an entity, which can be filled in with a noun such as “shopper”. An oval is for the attribute (such as “item price”) and is characterized by an adjective. Lastly, a diamond shows a relationship between two entities and will be characterized by a verb (such as “purchases”). When writing ERD tables, the layout is slightly different, so there are a few things to keep in mind. The entity is written at the top of the table (order, for example), and underneath is where the entity’s attributes are written (item, quantity, etc.). In addition, the relationship/verb is written on the arrow connecting the two entities. Although it may seem like a lot of information, ERDs are pretty simple when you break them down. Overall, they are great for painting a picture of what exactly is going on in a chaotic business environment.
The World of Functions

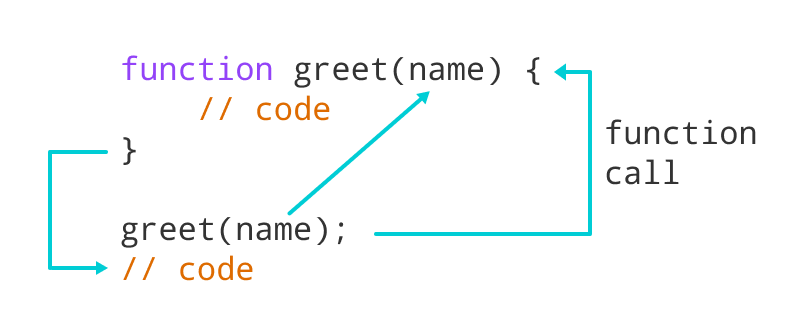
Functions are another important aspect to know about when coding in Javascript. Functions allow the code to become organized, easy to maintain, and even easier to use. They are somewhat similar to the functions of Excel, so if you are familiar with those functions, you may have an easier time working with functions in Javascript. All functions must have a name, are passed zero or more pieces of information, and return a value in most cases. Functions also help us from repeating unnecessary code, which is a huge no-no in the coding world. When you call a function, you are asking the code to complete whatever it is the function is meant to do. A lot of times this includes completing some math. You will see functions in Javascript as the function keyword followed by the function name, which is in parentheses and brackets. Just like variables, functions are essential to coding. Without knowledge of functions, you will have a very difficult time programming your code.
Image link: https://www.futurelearn.com/info/courses/programming-102-think-like-a-computer-scientist/0/steps/53095
The Inside Scoop on Variables

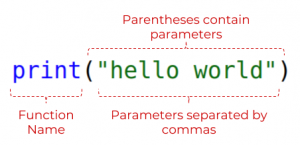
Variables are very important to know about when coding in Javascript. Variables are used to store data, therefore they have a very important role in coding. You initialize a variable by putting an equals sign next to it followed by the value that you want it to contain. This is done so that way you are able to assign values to variables. For example, as we have seen many times, the let myText= “hello world!”; example shows how we assign the variable myText to the value of “hello world!”. Moving onto the declaration of variables, where you declare the creation of variables and functions. This takes the initializing step one step further. Lastly, there are important rules to note when naming variables. Variables cannot begin with a number and no spaces are allowed at any time. Variables can be as short or as long as you desire, and you can mix and match uppercase & lowercase letters, numbers, and characters. All in all, variables are essential for coding, and you would not be able to code without the knowledge of those variables.
Image link: https://mclark45.medium.com/variables-8d0ba47d9694
Important Elements of Javascripting 7a
Javascript coding language adds functionality to a webpage. It helps interact with things on that page. During the lecture, Javascript was best described as “English-looking words arranged in a particular way to tell your browser to do something.” Javascript is more called a “scripting language” The reason why I started to like Javascript is that you can make changes to any website or even create a website which would save you some money. Also, without Javascript, there wouldn’t be a way to interact with the website. If you can’t interact with a website, it could decrease of people visiting the website, which may result in less money. Learning Javascript could help speed up projects. But the drawback is that it requires developers to run the code on multiple platforms in order to see if there are any bugs and glitches. Javascript is also beneficial to learn because major companies like Microsoft, PayPal, and Netflix use Javascript to develop their website. I assume it would be a very highly demanding job for those who are proficient in Javascript.
The Benefits of Swim Lanes 1B
Swim lanes are a type of diagram that will map out specific tasks that are being done, as well as who is performing the task. As the name suggests, each person or group’s tasks are separated by lanes. The top of the diagram will show who is doing the task. In addition, there are symbols for each task to indicate the type of task or activity taking place. A circle means an action is starting or ending. A rectangle means it is in progress. Diamonds mean that a decision needs to be made. Arrows point in the direction of the process. Finally, a cylinder means there is stored data. Overall, there are some key benefits to using swim lanes. They are great for identifying tasks and who is doing them. Furthermore, the lanes are especially helpful because they make it easier to see hand-offs between two people or groups. Second, swim lane diagrams are always in chronological order so it’s less confusing. Finally, they are extremely versatile and can be applied to many other diagrams.
How Important is Javascript Function? 5b

A function in Javascript is a set of goals to be completed or calculate numbers quicker. One of the examples from class I liked was “functions allow our code to be more maintainable an reusable!” All functions in javascript need an input, relationship, and output such as name, “passed zero or more pieces of information,” and “return a value” I believe calling a function in javascript is just one big piece of code bundled together. According to a site called launch code education, “Functions are data and therefore can be passed around just like other values. This means a function can be passed to another function as an argument. This allows the function being called to use the function argument to carry out its action.” My thoughts on this are if you create a function, you can reuse the function on a different project to save time because scripting takes a lot of time and patience. The “return” keyword allows you to send back data to the function you created in the first place pretty much ends the execution and goes back to the function.
What is Javascript? 5a
For example, Javascript variables are data storage: an “An online shop- the information includes good being and a shopping card.” or “a chat application- the information might include users, messages.” I assume to initialize a variable. You would use “=” when you’re writing a script. This would help the computer understand what your trying to calculate. Without it, the computer would be clueless. Initializing is a process that assigns a value to a variable, but if it a value isn’t assigned to anything, it would be called a declaration. One lesson I learned during javascript was its case sensitivity. Also, letters and signs are important and should be careful. Arithmetic operators are operators signs such as add, subtract, multiply, division, modulus, and many more. One thing that stood out during class was, “if the string looks like a number, javascript will convert the string to a number to do arithmetic.” Concatenation connecting strings together, such as using “()” and “+” Lastly, the line of code used to prompt a user for a response is “prompt()”
https://www.scaler.com/topics/string-concatenation-javascript/
What is MIS? 1a
MIS, or management information systems, focuses on solving common business problems through the use of technology. Overall, it can increase efficiency, lower costs, show real-time data, and improve employee productivity. An important distinction to note about management information systems is that it is not computer science. The goal with MIS is to figure out what specific tools (MIS-related of course) a business could use based on the problems it’s currently facing. MIS software such as Salesforce, for example, has many features in order to help businesses achieve their goals. A few of these features include maintaining customer records, creating sales reports and analytics, and forecasting trends. MIS professionals often maintain and develop these programs so that they continue to run smoothly. According to the Temple Undergraduate Bulletin, some of the top MIS careers are as an application developer, IT consultant, and systems analyst.
https://bulletin.temple.edu/undergraduate/fox-business-management/management-information-systems/#text