Design
Clarity and Conciseness in User Interface Design

I created a post earlier in the semester that discussed what elements contribute towards “good” software; one of these elements is elegant design, which is lacking in software that is “clunky” as well as bothersome to navigate and use.
A component of design that is more specific and can be more easily analyzed is the user interface, which combines aesthetics with usability. I anticipate that creating a (somewhat) functional but polished user interface will be a challenge for project teams in general, so I located an article that describes what comprises a “successful” user interface.
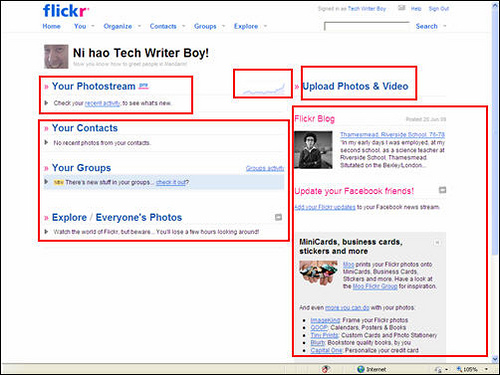
The article’s author highlights clarity as “the most important element of user interface design” because it must simultaneously communicate meaning and function to users. Conciseness is the next most important element; it demands that designers be careful when adding explanations or definitions to their applications to avoid clutter and confusion. Professor Hohne called for a hybrid of clarity at conciseness while reviewing our prototype during a meeting on Tuesday: “I want to see green, yellow, and red status bars, not a whole lot of extra information.” With this remark, it became clear to me that a successful user interface may actually draw on the same principles as a successful status report document.
Having read through the linked article and this post, what steps should you take to keep your prototype’s user interface clear and concise? Will the responsibility of ensuring clarity and conciseness be left to one person on your design team, or to the entire team? Lastly, how might your approach differ if you had to produce a more complex application?
Better Prototyping, Better Software

Given that we will soon be expected to demonstrate progress on our project prototypes, I searched online for software prototyping tips. I found an article at a site called Inc about how develop a strong prototype.
One excellent recommendation made in the article was to develop a prototype with your customer in mind. This point made me recall our prototype revisions in our business analysis class two semesters ago. Our initial prototype was functional, but after reviewing it, we decided that is was more closely aligned with our project team’s needs and wants than with the customer’s. Several more revisions were needed before our prototype became more intuitive and customer-oriented.
Another point made in the article is that “it’s nearly impossible to sell a product without an elegant design.” This became particularly apparent in viewing other groups’ prototype presentations; the groups’ prototypes that made the best impression on the audience were not only functional, but also looked professional and clean. As we all know from using countless applications at work and at school, it is a chore to use poorly designed software, and poor design can seriously impair an application’s functionality.
With these observations in mind, how do you plan to balance your MIS5496 prototype’s functionality with its design? What prototyping lessons did you learn from developing applications in your business analysis class and from overseeing your BA teams in MIS3596?